- Communauté Sosh
- News
- Tout nouveau, tout beau !
- S'abonner au fil RSS
- Marquer comme nouveau
- Marquer comme lu
- Marquer comme favori
- S'abonner
- Page imprimable
- Signaler un contenu inapproprié
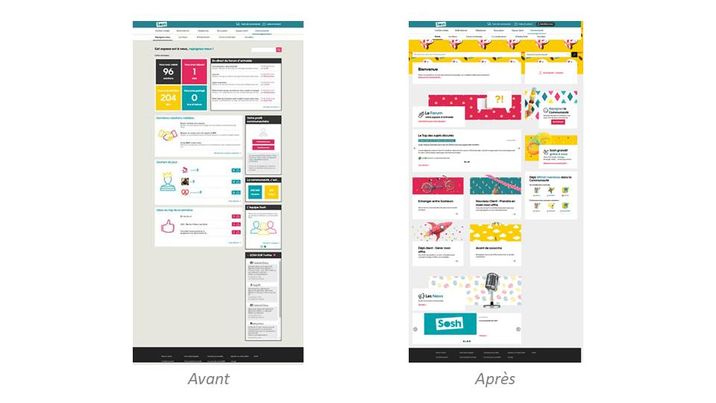
Votre page d’accueil client à évolué au mois de juillet : elle intègre désormais le nouveau design Sosh et ce n'est pas terminé ! Des changements sont prévus pour la rentrée, suite à vos remontées prises en compte lors d’un #LetsTalkAboutSosh, vers une version toujours plus personnalisée !
On en a aussi profité pour faire quelques changements sur la communauté ! Et pour faire le tour de la question, nous avons interviewé Di@ne notre community manager :
Pourquoi avoir changé le fonctionnement de cette communauté ?
«L’objectif était tout d’abord de rendre la page communauté "responsive". Elle est désormais plus à l’image de Sosh avec un design revisité et plus fun. Elle a été entierement restructurée afin d'améliorer l’expérience utilisateur de nos clients. »
Qu’est-ce que ça veut dire « une communauté responsive » ?
"C'est permettre l'accès à notre page communauté sur tous les appareils et faire beneficier de la même expérience quel que soit le support que nos clients utilisent (ordinateur, tablette téléphone). Grâce à cette nouvelle organisation, les Sosheurs communiquent plus aisément entre eux et trouvent plus facilement de réponse à leur question."
Quels sont les changements apportés à la page ?
« Tout a été redésigné à l’image de la page d’accueil, on a simplifé et repensé la manière de naviguer sur l'ensemble des pages. Ce qui est nouveau, c'est la page co-construction, elle regroupe les News, la rubrique TesteurSosh et Les idées. »

Et pour la suite ?
"Nous voudrions apporter plus d'éléments de gamification au site et optimiser davantage l'espace pour qu'il soit encore plus intuitif de manière à ce que les Sosheurs puissent répondre à leurs interrogations en un clin d'oeil ."
Pour ajouter un commentaire ici, vous devez être inscrit. Si vous êtes déjà inscrit, connectez-vous. Dans le cas contraire, inscrivez-vous puis connectez-vous.
- Orange Maison Protégée, vous connaissez ? Dernier jour ;-) dans News
- 2 mois avec le Samsung Galaxy S25 Ultra... dans News
- #TesteurSosh🤔 Mon avis : HONOR 400 vs HONOR 200 Pro – Lequel faut-il choisir en 2025 ? dans News
- HONOR Magic7 Pro : #TesteurSosh dans News
- Une bonne nouvelle qui déchire pour nos clients Internet ! dans News